どうも、みおです。
前回の一度は作ってみたという記事が、多くの方に見られたので、
続けて続編やっていきます。
今回は簡易版いいね機能をJavascriptで作成していきます。
Xでハートをタップすると豪華になるよ!といわれると、
つい押してみたくなるくらい、SNSのリアクション機能として欠かせません。
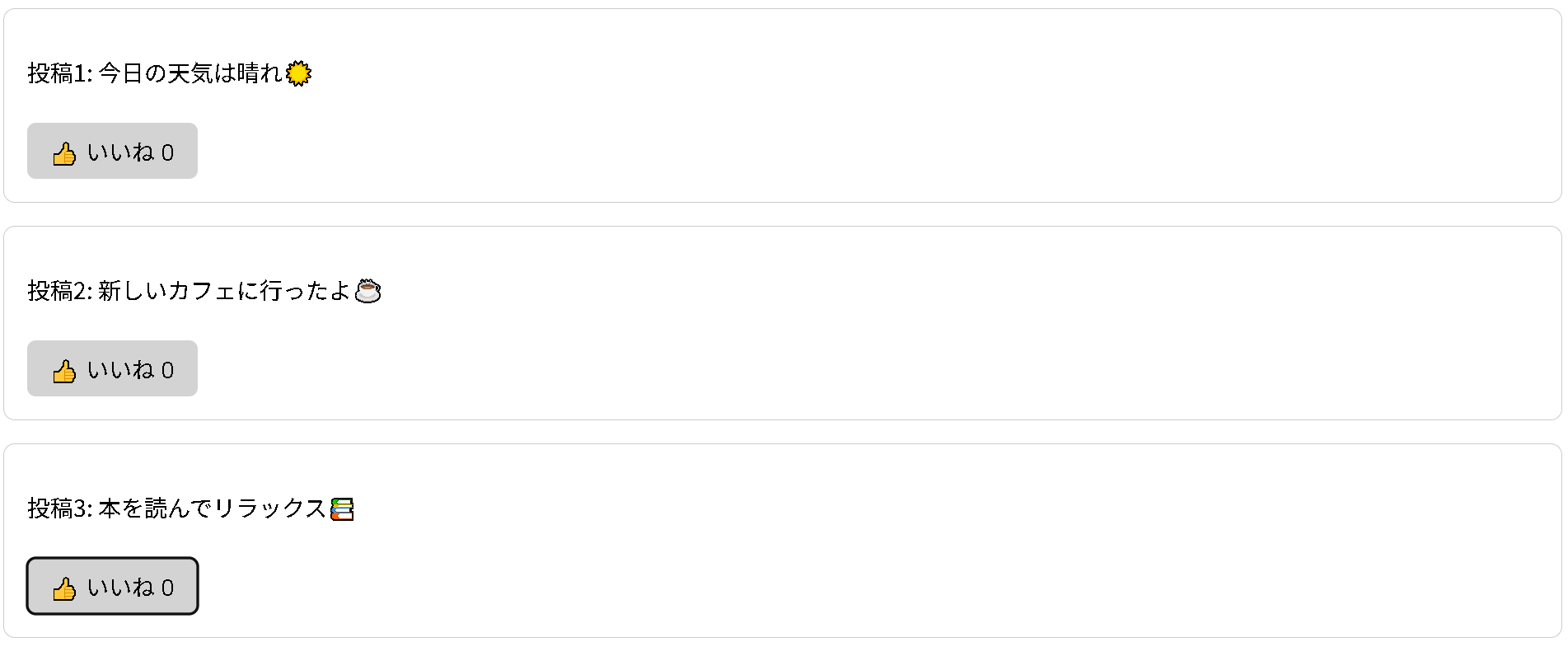
簡易版いいね機能の完成イメージ
事前に作成した投稿情報にいいねボタンを設置しています。

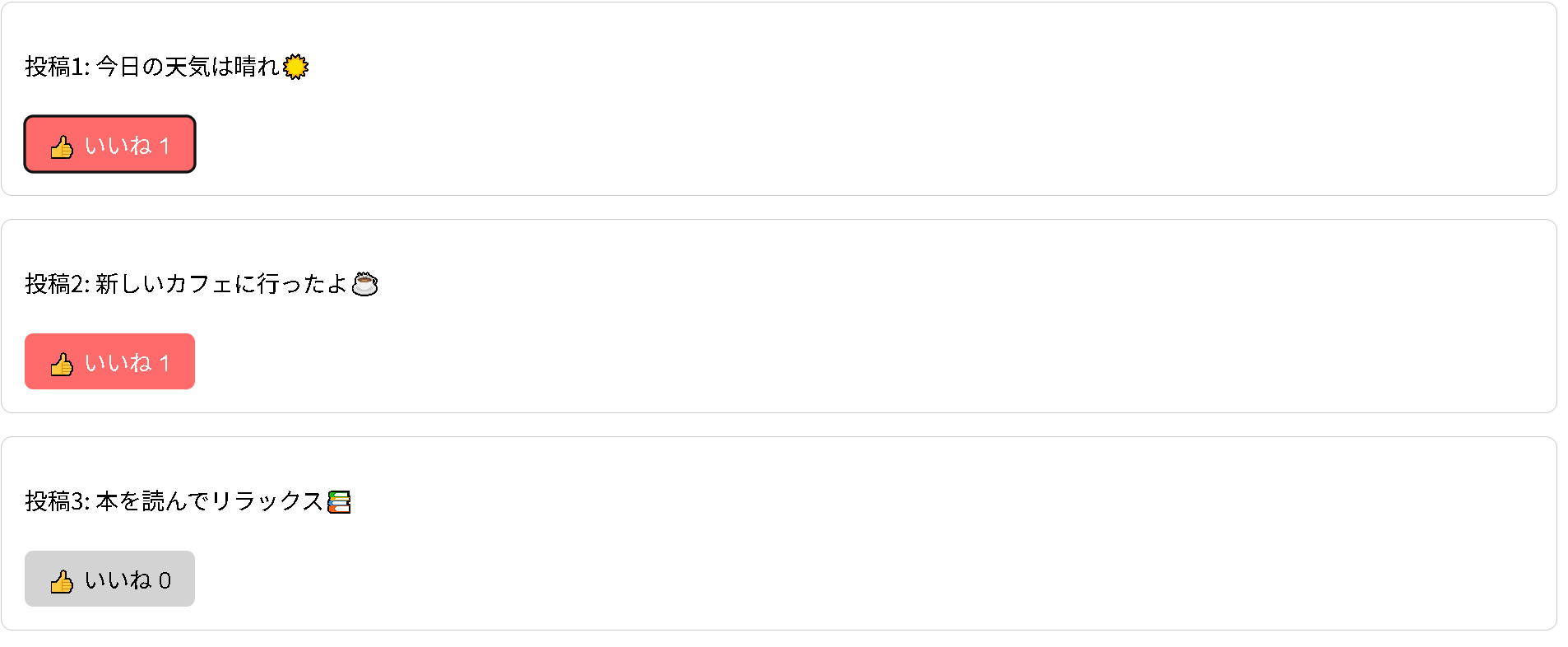
「いいね」をクリックすると、クリックされたボタンの数字が反応し、
さらにボタンの色が変わります。

簡易版いいね機能紹介
一目見て「いいね」が押されると、どういう挙動になるかわかりやすい機能と思います。
この成果物を改めて内容を確認すると次の通りです。
・投稿が何個か並んでいる
・各投稿に「いいねボタン」がある
・それぞれ独立してカウントできる
簡易版いいね機能のコード
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>複数投稿いいねアプリ</title>
</head>
<body>
<div class="post">
<p>投稿1: 今日の天気は晴れ☀️</p>
<!-- link-buttonが押されたらボタンの色とカウント数を変化 -->
<button class="like-button">👍 いいね 0</button>
</div>
<div class="post">
<p>投稿2: 新しいカフェに行ったよ☕</p>
<button class="like-button">👍 いいね 0</button>
</div>
<div class="post">
<p>投稿3: 本を読んでリラックス📚</p>
<button class="like-button">👍 いいね 0</button>
</div>
</body>
</html>CSS
.post {
border: 1px solid #ccc;
border-radius: 8px;
padding: 16px;
margin-bottom: 16px;
}
.like-button {
padding: 8px 16px;
font-size: 16px;
background-color: lightgray;
border: none;
border-radius: 6px;
cursor: pointer;
transition: background-color 0.3s;
margin-top: 8px;
}
.like-button.liked {
background-color: #ff6b6b;
color: white;
}JavaScript
const likeButtons = document.querySelectorAll('.like-button');
likeButtons.forEach(button => {
// 初期設置値
let likeCount = 0;
let liked = false;
button.addEventListener('click', () => {
liked = !liked;
if (liked) {
likeCount++;
// likedを付与することで、見た目を変化
button.classList.add('liked');
} else {
likeCount--;
// likedを削除することで、見た目を戻す
button.classList.remove('liked');
}
// ボタンのテキストをそのままいれかえる
button.textContent = `👍 いいね ${likeCount}`;
});
});複数記事がある場合、記事毎にID(ユニークキー)が割り振られることがありますが、
いいね機能実装においては、押された投稿データを追跡させたいので、
今回は属性「ID」は使用していません。
HTMLでbuttonにclassとして「link-button」を指定し、
ボタンが選択されたときに、ボタンの見た目に紐づくような挙動が確認できます。
まとめ
簡単ないいね機能の実装をJavascriptで実装してみました。
Javascriptの練習として、ぜひ活用してみると良さそうです。
ぜひ、面白いと思ったらXのフォローをお願いします!


コメント